Atuação
- Articulação com áreas da empresa para levantar dados de uso e de atendimento ao cliente.
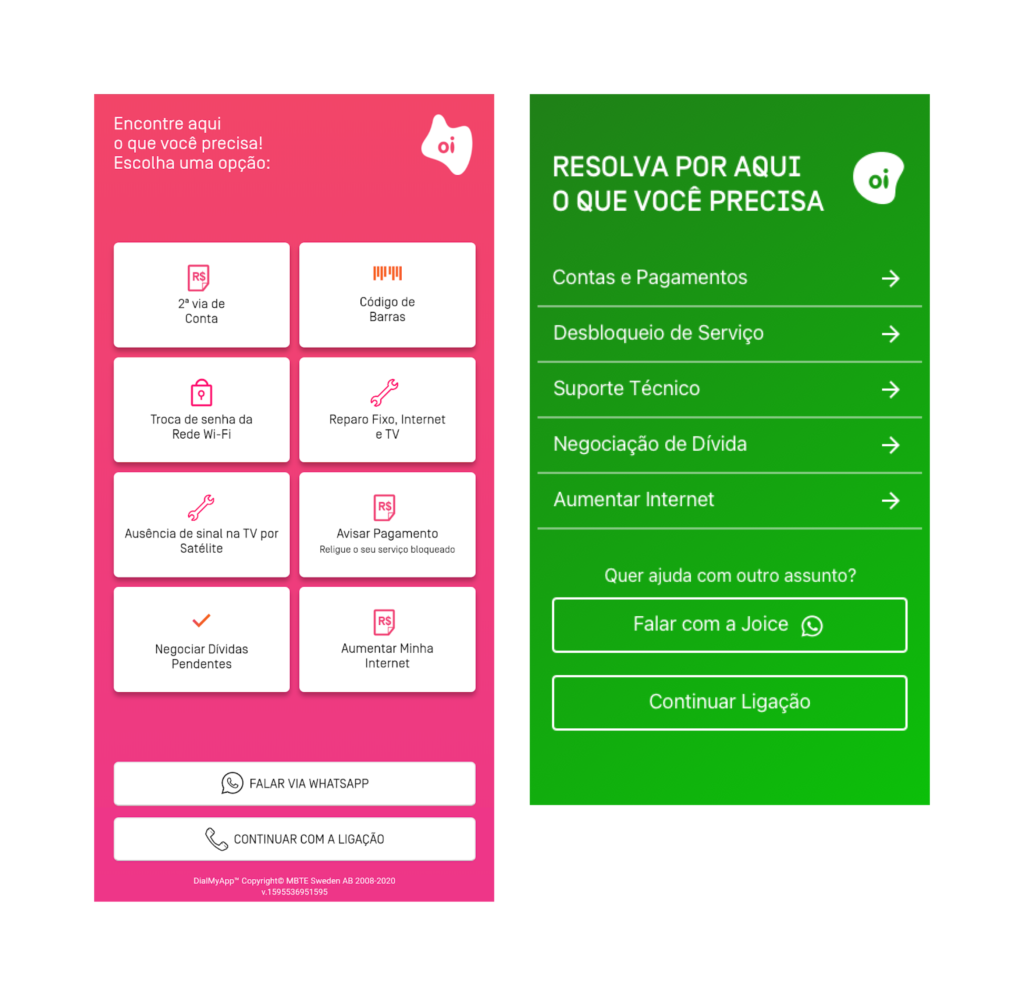
- Análise da interface atual.
- Análise de dados quantitativos e qualitativos.
- Apoio à designer no desenvolvimento de novo layout.
Descrição
Problema
A Oi utiliza um sistema que intercepta chamadas para o call-center e exibe um menu de autoatendimento na tela do celular, sem precisar instalar novos aplicativos. Muitos clientes ainda preferem ligar por hábito ou possuem smartphones antigos, onde a instalação de apps é inviável.
No início da pandemia de COVID-19, o alto volume de ligações sobrecarregou os call centers da Oi. Precisávamos otimizar o interceptador de chamadas adicionando as novas opções de negociação de dívidas e upgrades de plano, além de adotar a nova identidade visual da Oi.
Desafio
Incluir o usuário no processo de redesigndesign em um curto espaço de tempo, já que o projeto precisava ser entregue rapidamente devido à sobrecarga nos call centers causada pela pandemia de COVID-19.
Desenvolvimento da solução
Mapeamento “as is”
Análise heurística
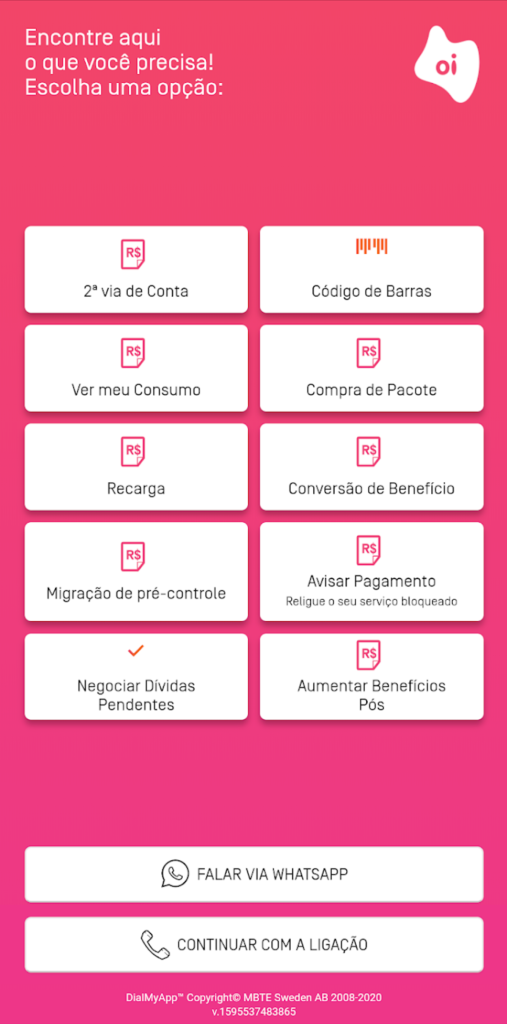
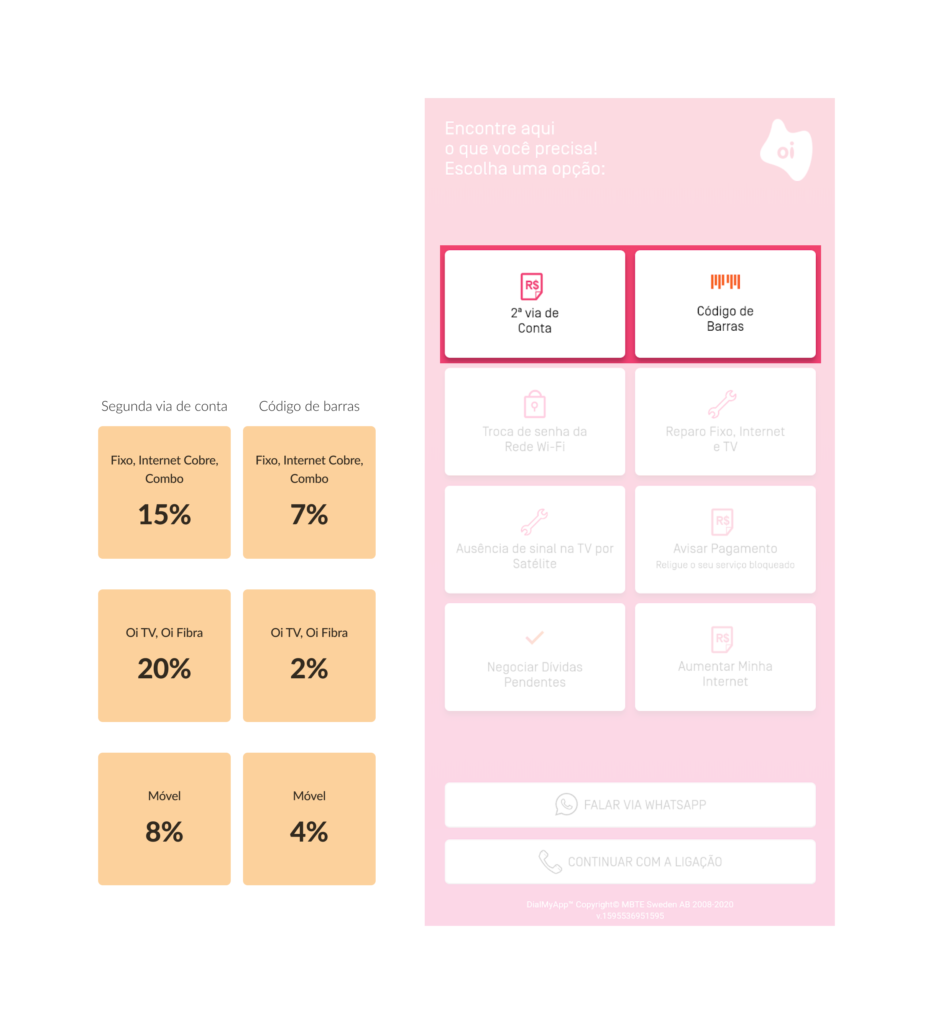
Foi feita uma análise da tela que o usuário visualiza ao ligar para o atendimento telefônico da Oi para identificar oportunidades de melhorias.


- Layout não favorece a leitura rápida.
- Muitas opções para o usuário.
- Ícones complexos.
- Falta de consistência nos ícones.
- Botões sem hierarquia definida.
Levantamento do cenário feliz

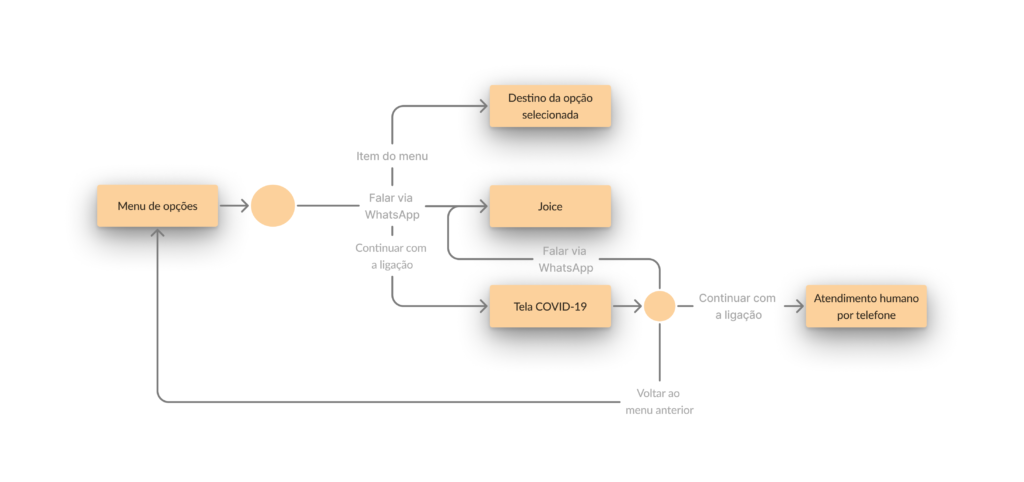
Levantamento de fluxo

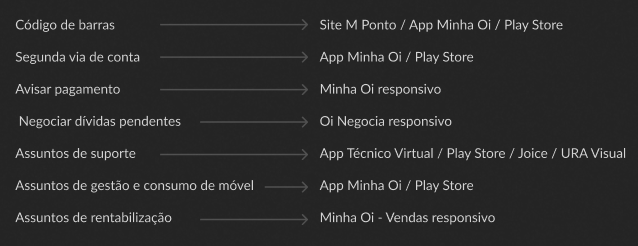
Mapeamento dos destinos oferecidos pelo interceptador
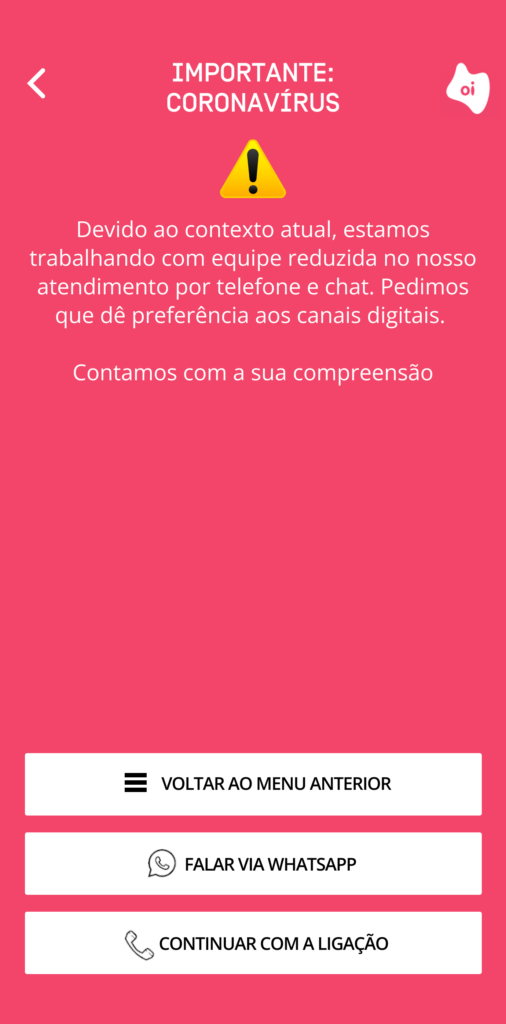
Detalhamos todos os caminhos possíveis dentro do menu, entendendo para onde cada opção direcionava o usuário.

Análise de dados existentes
- Uso do interceptador em vigor.
- Motivos de ligação para o call-center.
- Conversas com a Joice (opção de chat).
- Uso de outros canais de autoatendimento.

Desenhando a interface
Minha colega de equipe ficou responsável pelo desenho das interfaces, contando com meu apoio e orientação como liderança técnica nas principais decisões.
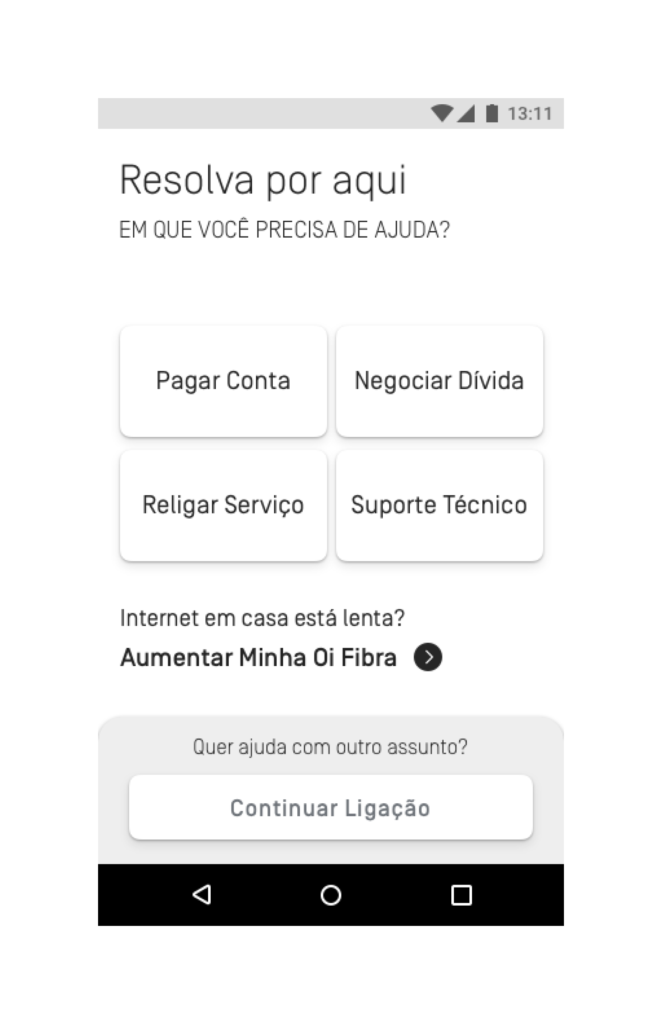
Em um primeiro momento foram feitos wireframes de média fidelidade para ajudar a definir:
- Disposição de botões.
- Tratamento diferente para opção de upgrade de planos.

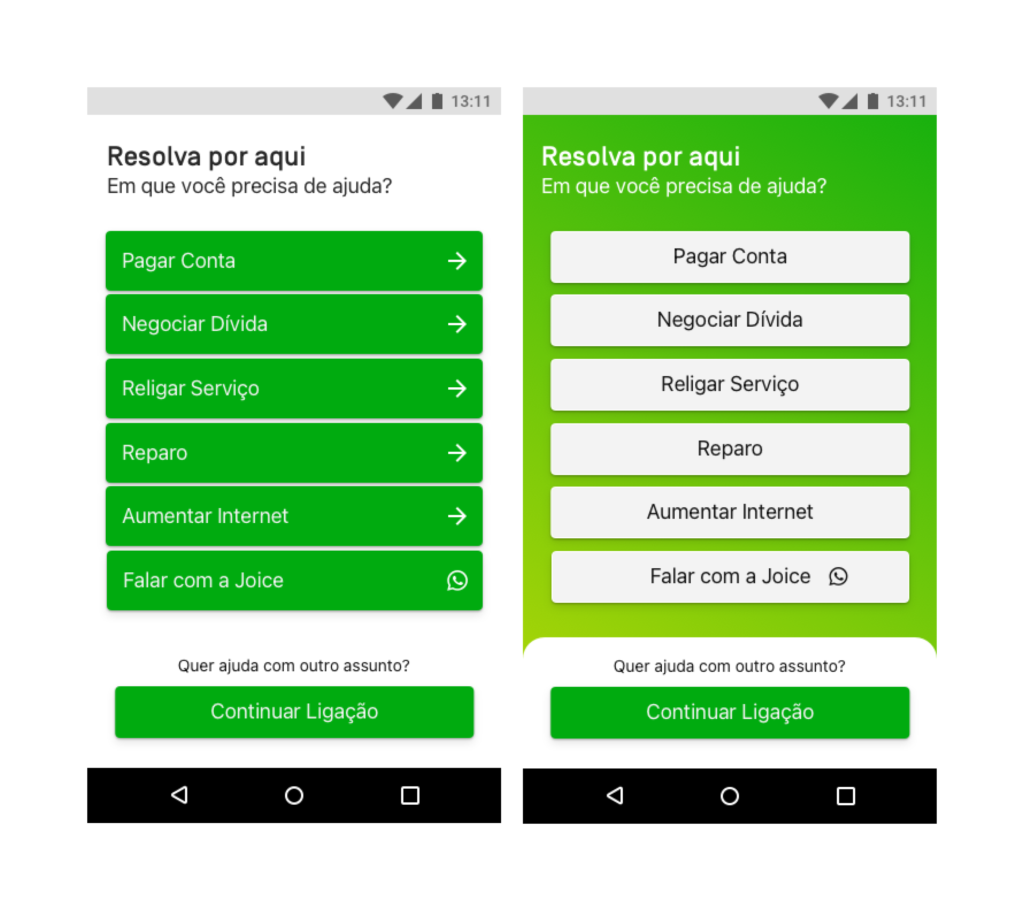
Em seguida foram feitos testes de layout.
- Utilização de ícones ou não
- Disposição dos itens
- Peso de CTA
- Cores e contraste para acessibilidade

Estudo de nomenclatura
Já tínhamos definidos quais itens utilizar no menu e quais destinos para cada item. Precisávamos entender qual a melhor forma de chamar cada item do menu em um espaço limitado e em uma jornada onde a atenção do usuário era escassa, pois ver uma tela não era o que ele esperava.
Solução final e resultados

- Menos opções oferecidas, com foco na necessidade do usuário.
- Destinos onde o usuário pode se resolver de forma mais eficiente.
- Nomenclatura de acordo com mapa mental do cliente.
Solução resultou em:
- Aumento de 21% na navegação do interceptador
- Aumento de 11% de retenção no atendimento
- Aumento de cliques referentes a conta em 78%
O que eu faria diferente hoje?
- Teste de usabilidade para avaliar solução proposta.
- Teste remoto ou presencial, moderado – qualitativo;
- First Click Testing.
- Definir métricas de UX para avaliar desempenho.
- Tempo entre acessar a tela e escolher uma opção;
- Quantidade de usuários que avançavam pra tela de COVID e voltam.